Navigation Changes Anyone? – Design Discussion
 One of the items in the top 5 after user voting was “Previous/Next Buttons when locating an order number”. The idea behind this enhancement request was that after a search the user could use a previous/next button to move through the search results in the order information module to locate the order needed.
One of the items in the top 5 after user voting was “Previous/Next Buttons when locating an order number”. The idea behind this enhancement request was that after a search the user could use a previous/next button to move through the search results in the order information module to locate the order needed.
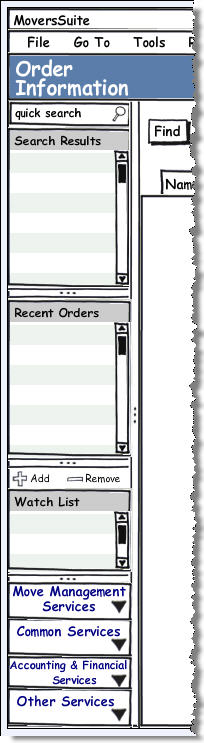
We immediately saw this as a place to implement a design idea we’ve had in the archives for a while. We have long wanted to do away with the current Contents screen and give the user a left navigation that included functionality like a quick search, search results, recent orders, order watch list and navigation buttons to the modules available to the user.
The quick search would only search on order number and company/last name. From observations it seems that many times users have an order number in mind when they click on the Find button. With the quick search the user can just click into the field, type in the order number (or company/lastname) and return a quick search result. If the result is a single order that order would be opened. If there are multiple orders the user can click on one in the list and then use the up and down arrows keys to quick move through the orders looking for the one they want to use.
The Search Results grid would work with the quick search functionality as well as the Find dialog. If the last search was done with the find dialog the search results would be shown in the area.
The Recent Orders grid would be based on the last (x) number of orders that the user has edited. Having this would help users to quickly return to orders they have been working on.
The Watch List concept is about giving users a way to add their orders to a list for easy navigation between them. The user can add an order and it will remain on the list until it is removed. This could be very useful to move coordinators who can add a move they are managing to their list and remove it once the move has been completed.
Below that is where we have our module buttons. The modules in this concept are still grouped, but those groups are easily opened and closed by a simple click. One thought is that if a group is closed, by hovering over the group it might temporarily open allowing the user to click on a module and then the group returns to it’s closed state. To see a screen mock up with the groups all expanded click here.
What do you think? I’d love to hear your feedback on this concept.


